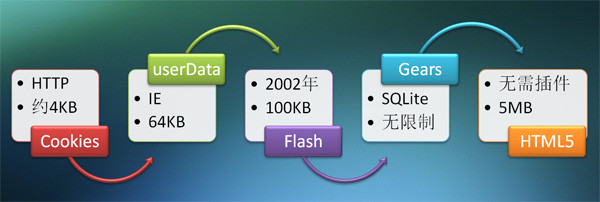
浏览器本地存储发展历程如下(图源网络):

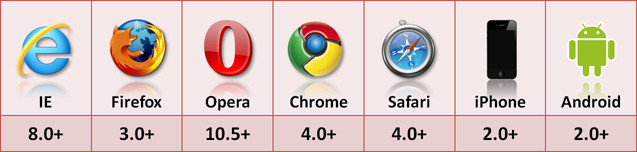
最早 Cookie,但存储数据量很小。后来 userData、Flash、Gears 要么浏览器之间不通用,要么要安装插件。现在 HTML5 终于定下来了,利用 localStorage 对象,非常方便。支持 localStorage 的浏览器(图源网络):

localStorage 用法非常简单,JavaScript 代码如下:
localStorage 存储量是多少?
每个网站是 1024 * 1024 * 5 字节,即 5MB。
localStorage 存储数据项时,数据项的名称是否占用存储空间?
占用。
超过存储空间时怎么办?
报 JavaScript 错误。
setItem 以什么类型存储数据?
字符串。
getItem 读取数据项不存在时,返回结果是什么?
null。
关闭浏览器,再次打开浏览器,之前存储的 localStorage 是否还存在?
存在。
在 Chrome 中存储的数据,在 Firefox 中是否可以读取?
不可以。
在网站 A 存储的数据,在网站 B 是否可以读取?
不可以。
同一网站,在目录 A 存储的数据,在目录 B 是否可以读取?
可以。