认识 TableLayout、TableRow
表格布局(TableLayout)的标签名称是 TableLayout,下有标签 TableRow。就像 HTML 的 table、tr 一样,但你会发现没有跟 td 对应的单元格标签。
原来,在这里,里面的控件就是单元格,直接把控件往 TableRow 中放就是了。
“单元格”的 layout_column
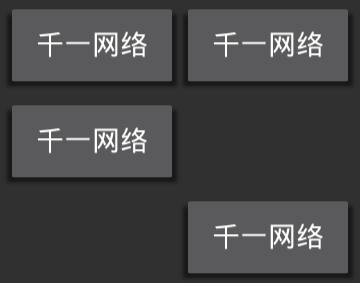
效果如下:

如果这样写呢?
第一个按钮和第二个按钮,会不会交换位置呢?不会。第二个按钮的 android:layout_column 设置值无效,因为第一个按钮前面已经设置 1 了,所以第二个按钮必须设置为 > 1,或者不设置。
“单元格”的 layout_span
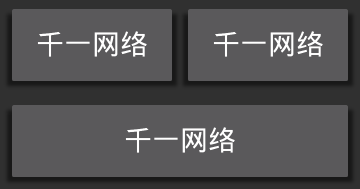
和 HTML 的 colspan 意思相近,效果如下(注意:如果你用的其他控件,其宽度不一定会拉伸):

TableLayout 属性 stretchColumns
stretchColumns 用于 TableLayout 标签,参数值为列序号(第 1 列为 0),多个列之间用逗号隔开。其效果嘛,就是尽量拉伸单元格。看示例:
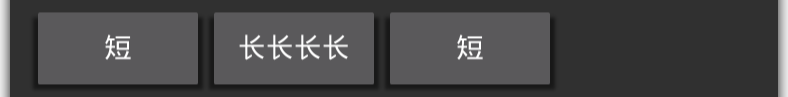
上述代码没有指定 stretchColumns,效果如下:

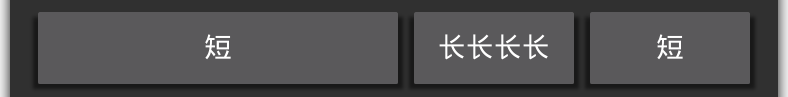
再看看指定了的:
其效果就是该单元格(控件)尽量拉伸(挤满上层元素空白)(注意:如果你用的其他控件,其宽度不一定会拉伸):

TableLayout 属性 shrinkColumns
shrinkColumns 用于 TableLayout 标签,和 stretchColumns 用法一样,但效果相反,就不贴代码了,只贴效果。
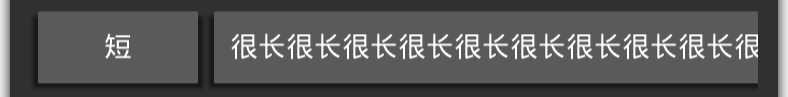
shrinkColumns 之前的效果:

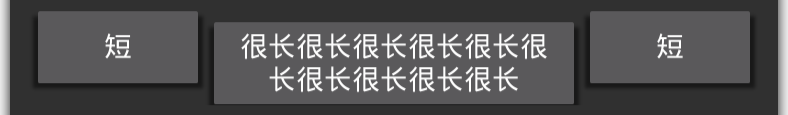
shrinkColumns 之后的效果:

TableLayout 属性 collapseColumns
collapseColumns 用于 TableLayout 标签,和 stretchColumns 用法一样。
它的意思就是隐藏指定的列,让指定的列不显示出来。注意:它和 HTML 中的边框 collapse 是两回事。