微信小程序上个月开始公测,预示着微信小程序序逐渐扩大应用了,今天谈谈微信小程序的开发。
适应场景
以前像一些以功能为主(比如缴费)的公众号,都是申请的服务号,然后利用网页和微信接口来实现功能,但在网页中的体验效果总是要差些。微信小程序就比较折中,体验较好,又不需要像 APP 一样安那么多软件。
开发环境
先下载开发工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161122
启动程序再用微信扫码,就可以开发了,如果已经注册了小程序,可以填写 AppId,如果没有,也可以不填,只是部分功能不能用。
创建第一个 APP
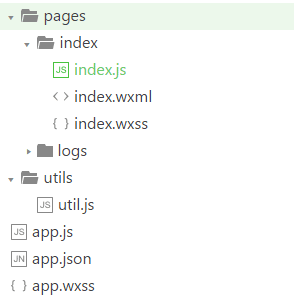
创建项目时,如果所选择的“项目目录”是空目录,则会出现“在当前目录中创建 quick start 项目”的选择框,建议选上,选上后会有些基础文件、基础代码,否则所有文件都要新建、所有代码都要新写,麻烦。文件结构如下:

app.js 是程序运行代码,app.json 是程序配置,app.wxss 是程序样式。
index.js 是某个页面的运行代码,index.wxml 是某个页面的结构文件,index.wxss 是某个页面的程序样式。
如上放置三个组件(微信开发者工具才推出不久,还不具备拖拽设计,只能手机代码,包括代码自动格式化方面也比较弱),再看运行代码:
代码风格还是很独特,不过代码一长,不免会有些乱。
在 input 组件输入内容时,将值赋给 this.data.myValue。
在 button 组件点击时,给 myText 赋值,注意,此时我们用的 setData,它会更新使用了 myText 的控件的显示。
预览
保存一下,即可预览。