有代码如下:
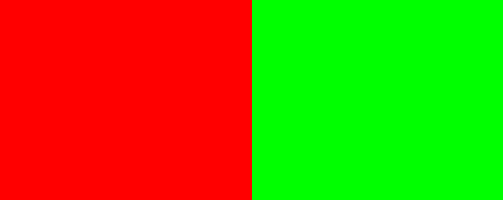
<div style="float:left; width:50%; height:200px; background:#f00;"></div> <div style="float:left; width:50%; height:200px; background:#0f0;"></div>
效果如下:

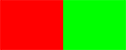
如果使用浏览器自带缩放,效果如下:

注意:
宽度是没有变的。(说明浏览器自带缩放不对 % 缩放)
高度有变化。
且顶端距浏览器窗口的距离不变。
如果是对 body 使用 transform:scale 缩放
body { transform:scale(0.25); }
我们可以看到,与浏览器自带缩放是有区别的:
宽度有变化。(说明 transform:scale 对 % 也会缩放)
高度有变化。
向 body 中心缩放(不是窗口可视区中心),并不保持顶端距离不变。由于向中心缩放,我们发现顶端产生了较大空白。而且当有滚动条时:浏览器自带缩放,缩小后,如果窗口装得下,滚动条会消失;但是 body 的 transform:scale 则不,滚动条仍然在。
把 body 改为 html,效果也是一样的。
如果是对 div 使用 transform:scale 缩放
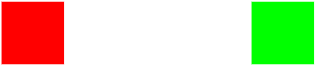
div { transform:scale(0.25); }
我们可以看到,是以各自 div 为中心点进行缩放。