Tab 当前项设计,通常有 2 种,一种是高亮状态、一种是按下状态。
高亮状态
用得比较多,文字的手法通常有:
字加粗、加大。
颜色变亮或变深(根据整体风格)。
加下划线(内容多通常是短下划线,内容少通常是长下划线),有些用弧形下划线,当然也有用上划线的。注意:这个下划线可不能简单地用 text-decoration:underline;。
加背景。
示例:



图标的话:
有的是颜色变化。
有的是线性变面性。
示例:


按下状态
也就是说当前项是灰的,不显眼的。这个和高亮状态恰好相反,采用这种设计手法的不多。
在扁平化、简约化的设计浪潮中,这种风格已经不好找了,如下算一个:

两个 Tab 项?
多个 Tab 项时,设计起来,即使出点问题,用户都能够猜到,当前项是哪一项,因为不一样的那个就是当前项嘛。但是如果是 2 个 Tab 项,就容易给用户造成困扰了。
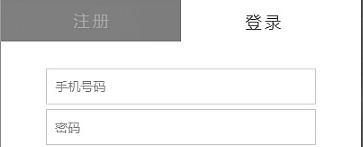
如下这个设计就不太好(网上截图,质量见谅):

“注册”有下划线、“登录”亮些,这就给用户有点印象冲突,不知道哪个是当前项,好在那个下划线的样式,能够让人理解到,当前项是“注册”,但是并没有在第一时间传达。
如下 2 个就比较好:


有人说,你这是色块当然清楚了,如果不用色块,怎么表现?
法一、采用“高亮”
注意,这种情况下,一定要有下划线,单就文字高亮,容易困扰。

法二、采用“按下”
让当前项,给人不可点击的感觉。不过这种方法,用的人不多了。

但是,从某种意义上说,它其实也是“高亮”法,君不见“注册”真的要“亮”些么,只不过与“高亮”法相比,它还突出当前项的“按下”。
个人认为:这个做法在文字上不是很好,属于特定条件下没办法的办法。