 | 绘图和喷涂 |
 | 绘图和喷涂 |
Silverlight 通过提供的 Ellipse、Rectangle、Line、Polyline、Polygon 和 Path 元素支持基础矢量图, 总的来说,这些元素被著称为形状元素。
本文档包含以下章节
Silverlight 提供三个基本的形状元素:Ellipse、Rectangle 和 Line。
下面的示例在一个 Canvas 中画了一个 Ellipse、 一个 Rectangle 和一个 Line 。
[隐藏 XAML]
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/> <Rectangle Height="100" Width="100" Canvas.Left="5" Canvas.Top="5" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/> <Line X1="280" Y1="10" X2="10" Y2="280" Stroke="black" StrokeThickness="5"/> </Canvas>
[隐藏] [重新开始]
为了扩展 Ellipse、Line 和 Rectangle 元素, Silverlight 提供了其它三个形状元素: Polygon、 Polyline 和 Path。 一个 Polygon 是一个有任意边的闭合形状, 而一个 Polyline 是一系列连接的可闭合也可不闭合的直线。 下面的示例创建了一个 Polygon 和一个 Polyline。
[隐藏 XAML]
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Polyline Points="150, 150 150, 250 250, 250 250, 150" Stroke="Black" StrokeThickness="10"/> <Polygon Points="10,10 10,110 110,110 110,10" Stroke="Black" StrokeThickness="10" Fill="LightBlue"/> </Canvas>
[隐藏] [重新开始]
Path 元素可以被用来展现复杂的形状,包括曲线和弧。 要使用一个 Path 元素, 你使用一个特别的属性语法类型来设置它的 Data 属性。 下面的元素创建了三个 Path 元素。
[隐藏 XAML]
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Path Data="M0,0 L11.5,0 11.5,30 5.75,40 0,30z" Stroke="Black" Fill="SlateBlue" Canvas.Left="10" Canvas.Top="10" /> <Path Data="M 10,100 C 10,300 300,-200 250,100z" Stroke="Red" Fill="Orange" Canvas.Left="10" Canvas.Top="10" /> <Path Data="M 0,200 L100,200 50,50z" Stroke="Black" Fill="Gray" Canvas.Left="150" Canvas.Top="70" /> </Canvas>
[隐藏] [重新开始]
要获取 path 标记语法的更多信息,请参见 Silverlight SDK 中的 Path Markup Syntax。
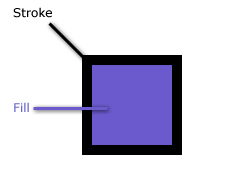
许多形状由两部分组成,描边(大纲)和填充,它们由 Stroke 和 Fill 属性控制。 下面的插图标记了第一个例子中的 Rectangle 描边和填充。

不是每一个形状都有填充和描边:一个 Line 没有描边。 为一条线设置 Fill 属性值不会有效果。
你通过 Brush 设置形状的 Stroke 和 Fill。有五款笔刷对象供你使用:
要使用纯色喷涂一个区域,使用 SolidColorBrush。 XAML 提供几种方法创建 SolidColorBrush。
"Black" 或 "Gray"。#rrggbb,rr 是两位的 16 进制值表示颜色中红色的数量,
gg 描述绿色的数量,bb 描述蓝色的数量。比如,#0033FF。#aarrggbb。比如,#990033FF。下面的示例展示了几种喷涂对象为黑色的方法。
[隐藏 XAML]
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="10" Fill="black"/> <!-- SolidColorBrush by color name. --> <Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="10" Fill="#000000"/> <!-- SolidColorBrush by 6-digit hexadecimal notation. --> <Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="110" Fill="#ff000000"/> <!-- SolidColorBrush by 8-digit hexadecimal notation. --> <Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="110"> <Ellipse.Fill> <!-- SolidColorBrush by object element syntax. --> <SolidColorBrush Color="Black"/> </Ellipse.Fill> </Ellipse> </Canvas>
[隐藏] [重新开始]
Silverlight 支持线性和放射性的渐变。 渐变有一个或多个渐变点以描绘不同的颜色,渐变在这些颜色间变化。 许多渐变只需要两个渐变点,但你可以添加任意多个你需要的渐变点。
要为一个渐变笔刷添加渐变点,你需要创建 GradientStop 对象。 将 GradientStop 的 Offset 属性设置在 0-1 之间来设置它在渐变中的相对位置。 将 GradientStop 的 Color 属性设置为一个颜色名称或 16 进制的值。
下面的示例使用 LinearGradientBrush 和 RadialGradientBrush 对象来喷涂四个矩形对象。
[隐藏 XAML]
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!-- Linear gradients --> <Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <!-- Radial gradients --> <Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="110"> <Rectangle.Fill> <RadialGradientBrush> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="110"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="1,0"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
[隐藏] [重新开始]
你也可以使用渐变喷涂形状的 Stroke。
下面的插图标注了前一个示例中的第一个 LinearGradientBrush 的渐变点。

另一种类型的笔刷是 ImageBrush。 默认情况下,图像被拉伸以填充整个形状, 但你可以使用 Stretch 属性来控制笔刷如何拉伸图像。 下面的示例使用两个具有不同 Stretch 的 ImageBrush 对象来喷涂两个 Rectangle 对象。
[隐藏 XAML]
<Canvas Width="300" Height="300" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="White"> <Rectangle Height="180" Width="90" Canvas.Left="10" Canvas.Top="10" Stroke="Black" StrokeThickness="1"> <Rectangle.Fill> <ImageBrush ImageSource="star.png"/> </Rectangle.Fill> </Rectangle> <Rectangle Height="180" Width="90" Canvas.Left="110" Canvas.Top="10" Stroke="Black" StrokeThickness="1"> <Rectangle.Fill> <ImageBrush ImageSource="star.png" Stretch="Uniform"/> </Rectangle.Fill> </Rectangle> </Canvas>
[隐藏] [重新开始]
Copyright © 2007 Microsoft Corporation. All rights reserved. Legal Notices.
千一网络 译